0x012 - tRPC 🪢

Get more 5-minute insights about dev trends every 3-4 weeks. To subscribe you need to code your way there via the home page (or the easy way here)...
- Render: Thanks to render, Unzip is running smoothly so I can focus on providing great content to y'all. Includes auto deploy from git, CDNs, free TLS certs, and more...
You can skip this issue if you’re not interested in TypeScript and full-stack development 😉
tRPC
Typescript RPC.
TL;DR:
- Problem: It’s hard and bug-prone to share API endpoints (including types) between our server and client.
- Solution: tRPC leverages TypeScript to share types between the server and client without code generation or schemas.
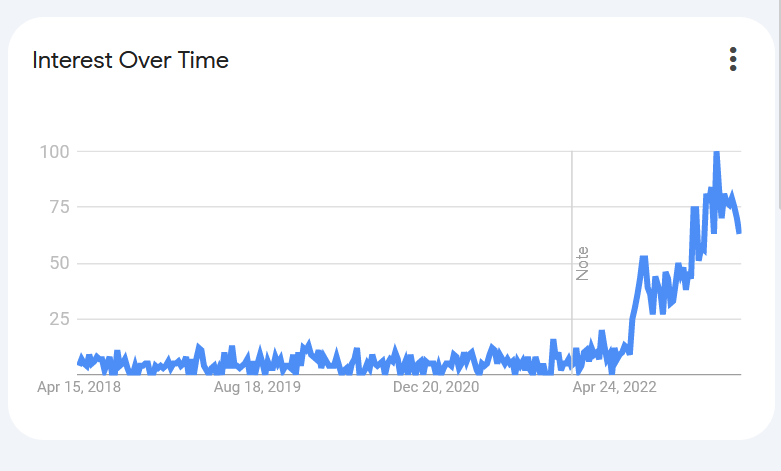
- In Sum: Assuming you are using TypeScript, you now have a great solution to connect your server and client types, reducing bugs in the process. It is rapidly growing in popularity.

How does it work? 💡
On your client you:
// useQuery is the magic sauce here
const result = trpc.greeting.useQuery({ name: 'Agam' });
return <h1>{result.data.text}</h1> // assuming JSX, out: "Hello Agam"
And the server:
return publicProcedure
// This is the input schema of your procedure
.input(
z.object({
name: z.string().nullish(),
}),
)
.query(({ input }) => {
// This is what you're returning to your client
return {
text: `Hello ${input?.name ?? 'world'}!`,
};
})
Try the above example here or skim the 2 minute intro.
For a more in-depth video explaining the inner workings of tRPC, check Christopher Ehrlich’s video here.
Rapid-🔥 FAQ:
- REST vs tRPC - Do you like to live dangeRESTly? All joking aside, for many projects REST is completely fine, as long as you keep everything in check (the hard part) - enforcing types somehow. tRPC can just make your life a lot easier with automatic type sharing and consistency between the server and client.
- gRPC vs tRPC - This question is a bit like asking the difference between apples and oranges. gRPC is helpful between servers and different languages (it also sends data compressed via protobuff), tRPC helps between server-client connections and type sharing - two different things. For a more in-depth article, read Matt Rickard’s take.
- GraphQL vs tRPC - See the “Why not” section.
Who is this for? ✅
- Full-stack TypeScript and (aspiring typescript) JavaScript developers.
P.S. Using a monorepo architecture.
Why? 🤔
- Reduce bugs: Type errors with your API contracts will be caught at build time, reducing your runtime bugs.
- Light: No code generation, run-time bloat, or build pipeline additions. Also, it has zero dependencies and a small client-side footprint.
- Framework-agnostic: Use tRPC with the most popular frameworks out there (Next.js, Remix, SveleteKit, and more…).
Why not? 🙅
- GraphQL: If you are already using GraphQL then the benefits are not as pronounced.
- I would consider moving if you are already using TypeScript and want something easier and lighter than GraphQL (no code generation and boilerplate). Here are a few reasons to ditch GraphQL for tRPC (and one more if we’re already at it).
- Few client-server side interactions: If you are building a static site, for example, there is little use for tRPC.
- ❗TypeScript : tRPC, as the name suggests, only works with TypeScript. So you can't share code across different languages (unless you try something like the OpenAPI adapter).
Tools & players 🛠️
- tRPC.io - The official tRPC website.
- tRPC OpenAPI - OpenAPI support for tRPC (making tRPC work for public APIs).
- Zod - Commonly used in conjunction with tRPC for schema validation and type inference.
- t3 - Many proponents of tRPC recommend using t3 as a starting boilerplate for full-stack applications (t3 heavily uses tRPC).
- sst - Makes it easy to build full-stack serverless apps (using tRPC, on AWS).
Forecast 🧞

- Market adoption: I feel like the effort of moving to GraphQL showed that the need exists, but the learning curve, graph-based mindset, and ACL expertise made the adoption of GraphQL lag. I feel like tRPC can be the next industry standard, letting us reap the benefits while still using the familiar tooling.
- Agnostic adoption: Having a solution like tRPC for other languages and architectures (like microservices) can be a game changer - I suspect to see some solution come up from the FAANG players (because of their prevalent use of microservices and breadth of languages).
- React Server Components: might change the landscape and take some of the tRPC selling points.
Examples
- Cal.com - An open-source Calendly alternative that uses tRPC.
Extra ✨
Additional information that is related to the subject matter:
- Web Dev Simplified’s 45-minute crash course about tRPC.
- The official tRPC example projects.
- It seems very experimental, but there is a repo for tRPC using a microservice architecture.
- Theo’s tRPC > gRPC video.
- Unofficial tRPC DevTool extension (haven’t used it yet).
- You can sponsor tRPC here.
Thanks 🙏
Tamir Kfir (one of the best developers I know), Matt Rickard (writes an awesome dev blog), Kyle @ Web Dev Simplified (check his awesome dev YouTube channel).
EOF
(Where I tend to share unrelated things).
Discalimer: I got one free ticket.


